간단한 정의
프레임워크
원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖추고 있는 골격, 뼈대를 의미한다.
애플리케이션 개발 시 필수적인 코드, 알고리즘, DB 연동과 같은 기능들을 위해 어느 정도 뼈대(구조)를 제공하며 이러한 뼈대 위에서 사용자는 코드를 작성하여 애플리케이션을 개발한다. 앱/서버 등의 구동, 메모리 관리, 이벤트 루프 등의 공통된 부분은 프레임워크가 관리하며, 사용자는 프레임워크가 정해준 방식대로 클래스, 메서드들을 구현하면 된다.
프레임워크의 예시)
- Java 서버 개발에 사용되는 Spring
- Python 서버 개발에 사용되는 Django, Flask
- 안드로이드 앱 개발에 사용되는 Android
- 아이폰 앱 개발에 사용되는 Cocoa Touch
- 웹 개발에 사용되는 Angular, Vue.js 등
- 자바 기반의 JSP를 위한 프레임 워크 Struts
- 루비로 작성된 MVC패턴을 이용하는 Ruby on Rails
라이브러리
소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임. 즉 특정 기능을 모와둔 코드, 함수들의 집합이며 코드 작성 시 활용 가능한 도구들을 의미한다.
라이브러리의 예시)
- Python pip로 설치한 패키지/모듈 (tensorflow, pandas, beautifulsoup 등등)
- C++의 표준 템플릿 라이브러리 (STL)
- Node.js에서 npm으로 설치한 모듈
- HTML의 클라이언트 사이드 조작을 단순화하는 JQuery
- 웹에서 사용자 인터페이스 개발에 사용되는 React.js
그렇다면, 리액트는 프레임워크가 아니다?

React 홈페이지
React의 라이프사이클
Render 과정의 라이프사이클을 예시로 했을 때, 순서는 다음과 같다.
1) componentWillMount()
2) render()
3) componentDidMount()
React는 위와 같이 프로그램 흐름의 기본적인 틀은 정해져 있다.
하지만 앱 실행시 render() 함수는 입력이 필수이지만 componentDidMount() 함수는 자동으로 생성 되지만, 개발자가 명시적으로 입력해 줄 필요는 없다.
하지만 개발자가 API를 호출하거나 다른 작업을 수행하기를 원할 때, componentDidMount()를 통해 프로그램을 추가적인 동작을 정의할 수 있다.
이처럼 프로그램 흐름에 작업을 추가하거나 그렇게 하지 않음으로서 프로그램의 흐름을 바꾸는 것이 가능하기 때문에, React는 라이브러리로 여겨지는 것으로 보인다.
따라서 React.js 웹 서비스 중에서 사용자 인터페이스 개발을 위해 사용되는 라이브러리이다.
그럼 Express.js는...?

Express 홈페이지
익스프레스 홈페이지에 명시된 바와 같이 Express.js는 Node.js에서 가장 인기가 많은 "Web Framework"이다.
프레임워크(Framework) vs 라이브러리(Library)
프레임워크는 단지 미리 만들어준 반제품이나, 확장해서 사용할 수 있도록 준비된 추상 라이브러리의 집합이 아니다.
프레임워크가 어떤 것인지 이해하려면 라이브러리와 프레임워크가 어떻게 다른지 알아야 한다.
라이브러리를 사용하는 애플리케이션 코드는 애플리케이션 흐름을 직접 제어한다.
단지 동작하는 중에 필요한 기능이 있을 때 능동적으로 라이브러리를 사용할 뿐이다.
반면에 프레임워크는 거꾸로 애플리케이션 코드가 프레임워크에 의해 사용된다.
프레임워크에는 분명한 [제어의 역전] 개념이 적용되어 있어야 한다.
애플리케이션 코드는 프레임워크가 짜 놓은 틀에서 수동적으로 동작해야 한다.
- 토비의 스프링中
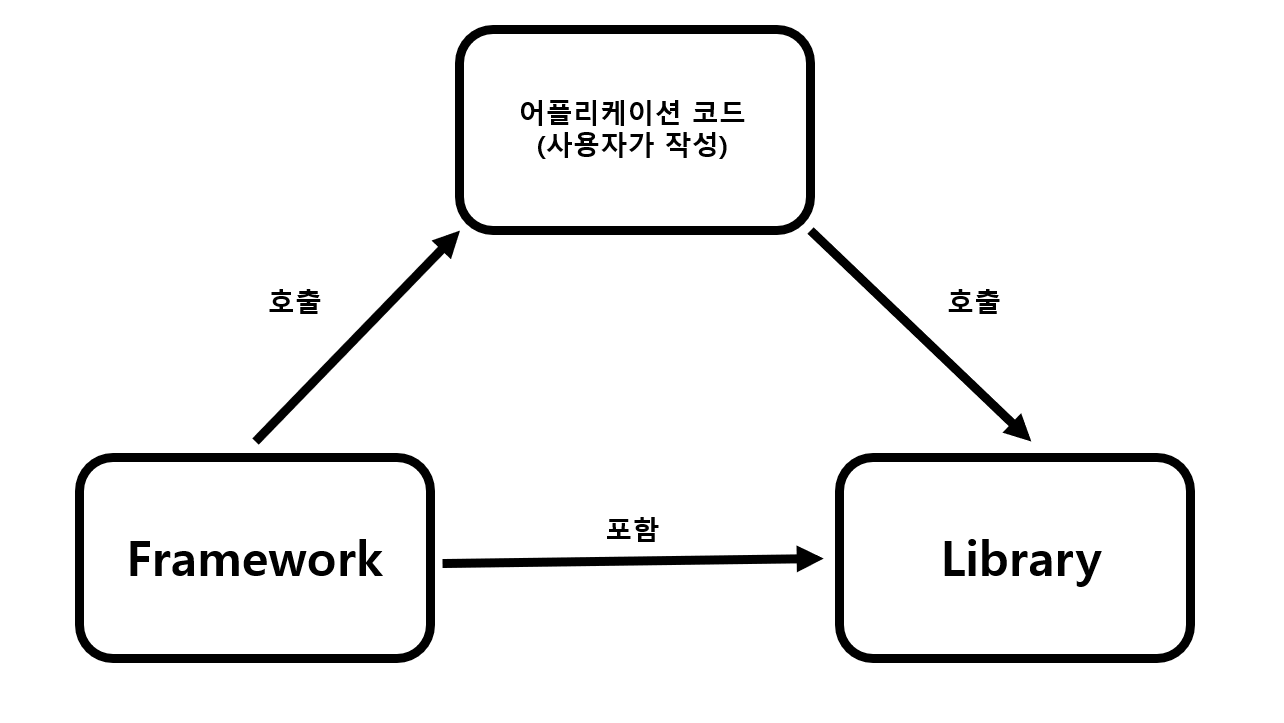
프레임워크와 라이브러리의 차이점은 "제어 흐름"의 권한이 어디에 있는가로 정해진다.
라이브러리를 사용할 때 사용자는 애플리케이션 코드의 흐름을 직접 제어해야 한다.
개발 시 필요한 기능이 있을 경우 능동적으로 라이브러리를 호출하여 사용하거나 기존에 구성된 함수나 코드를 가져다 써야 한다.
반면 프레임워크는 애플리케이션의 코드가 프레임워크에 의해 사용된다.
애플리케이션 코드는 프레임워크가 짜 놓은 틀에서 수동적으로 동작하기 때문에 제어의 흐름은 프레임워크가 가지고 있고 사용자가 그 안에 필요한 코드를 작성하게 된다.
여기서 제어의 역전(IoC, Inversion of Control)이란,
어떠한 일을 하도록 만들어진 Framework에 Control 권한을 위임하는 것을 의미하는데,
간단히 말해 프로그램의 제어 흐름 구조가 뒤바뀐 것을 뜻한다.
라이브러리의 경우 애플리케이션의 흐름을 사용자가 직접 제어해야 하지만, 프레임워크의 경우 코드를 연결할 수 있는 위치를 제공하고 필요에 따라 사용자가 연결한 코드를 호출하는 제어 흐름 권한을 가지고 있다.

출처
'기타' 카테고리의 다른 글
| C++ vs Java vs C# 비교 (객체지향언어 비교) (1) | 2022.11.03 |
|---|---|
| 제어의 역전 (Inversion Of Control, IoC) (0) | 2022.11.03 |
| [데이터베이스] 트랜잭션의 ACID 성질 (0) | 2022.11.02 |
| 스케일업과 스케일아웃 (Scale-Up & Scale-Out) (0) | 2022.11.02 |
| 쿠키와 세션 (Cookie & Session) (0) | 2022.11.01 |
