리액트 이해
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용한다. 구조가 MVC, MVW 등인 프레임워크와 달리 오직 V(View)만 신경쓰는 라이브러리이다.
리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데, 이를 컴포넌트(component)라고 한다. 컴포넌트는 다른 프레임워크에서 사용자 인터페이스를 다룰 때 사용하는 템플릿과는 다른 개념이다.템플릿은 보통 데이터셋이 주어지면 HTML 태그 형식을 문자열로 반환하는데, 이와 달리 컴포넌트는 좀 더 복합적인 개념이다. 컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에 해당 컴포넌트의 생김새와 작동 방식을 정의한다.
사용자 홤녀에 뷰를 보여 주는것을 렌더링이라고 한다. 리액트 라이브러리는 뷰를 어떻게 렌더링하길레 데이터가 변할 때마다 새롭게 리렌더링하면서 성능을 아끼고, 최적의 사용자 경험을 제공할 수 있을까? 이 비밀을 파악하려면 리액트 컴포넌트가 최초로 실행한 '초기 렌더링'과 컴포넌트의 데이터 변경으로 다시 실행되는 '리렌더링' 개념을 이해해야 한다.
초기 렌더링
어떤 UI 관련 프레임워크, 라이브러리를 사용하든 간에 맨 처음 어떻게 보일지를 정하는 초기 렌더링이 필요하다. 리액트에서는 이를 다루는 render 함수가 있다.
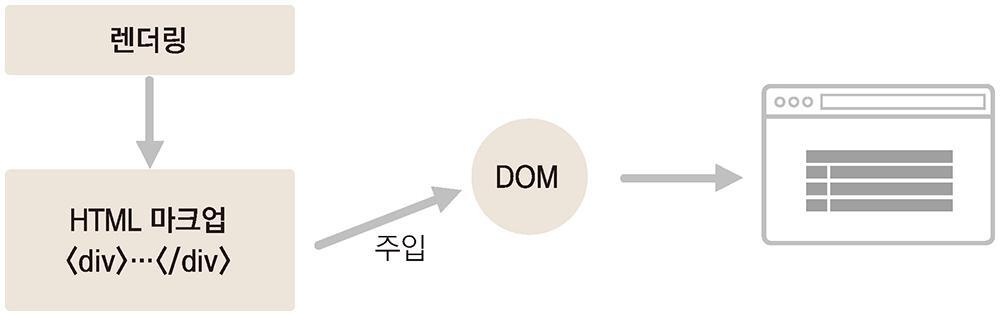
render() {...}이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 한다. 이 함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환합니다. 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있다. 이때 render 함수를 실행하면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링한다. 이렇게 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 HTML 마크업(markup)을 만들고, 이를 우리가 정하는 실제 페이지의 DOM 요소 안에 주입한다.

컴포넌트를 실제 페이지에 렌더링할 때는 분리된 두 가지 절차를 따르는데, 먼저 문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용된다.
조화 과정
리액트 라이브러리에서 중요한 부분인 업데이트를 어떻게 진행하는지 한번 알아보자. 우선 리액트에서 뷰를 업데이트할 때는 "업데이트 과정을 거친다"라고 하기보다는 "조화 과정(reconciliation)을 거친다"라고 하는 것이 더 정확한 표현이다. 컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아 끼우고 있기 때문이다.
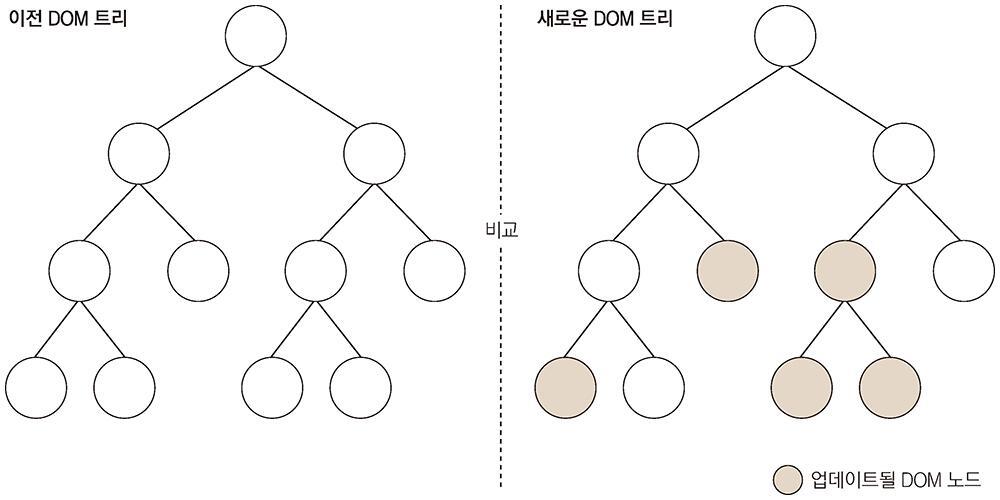
이 작업 또한 render 함수가 맡아서 한다. render 함수는 뷰가 어떻게 생겼고 어떻게 작동하는지 객체를 반환한다고 했다. 컴포넌트는 데이터를 업데이트했을 대 단순이 업데이트한 값을 수정하는 것이 아니라, 새로운 데이터를 가지고 render함수를 또 다시 호출한다. 그러면 데이터를 지닌 뷰를 생성해낸다. 하지만 이때 render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다.

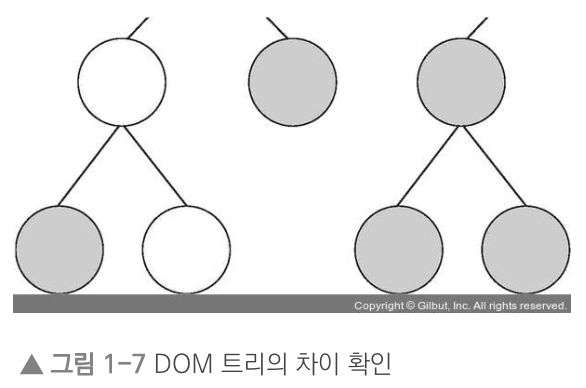
자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차리르 알아내 최소한의 연산으로 DOM 트리를 업데이트하는 것이다.

결국 방식 자체는 루트 노드부터 시작하여 전체 컴포넌트를 처음부터 다시 렌더링하는 것처럼 보이지만, 사실 최적의 자원을 사용하여 이를 수행하는 것이다.
출처: <리액트를 다루는 기술> 길벗 출판사
'React' 카테고리의 다른 글
| 엔지니어가 리액트를 선호하는 이유 (0) | 2022.12.09 |
|---|---|
| Material-UI 시작하기 (0) | 2022.12.08 |
| 리액트(React)의 특징 (0) | 2022.12.02 |
