Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것이다.
DOM이란?
Virtual DOM을 알아보기 전에, 먼저 DOM이 무엇인지부터 제대로 짚고 넘어가자. DOM은 'Document Object Model'의 약어이다. 즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다. DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있다.
DOM은 과연 느릴까?
요즘 DOM API를 수많은 플랫폼과 웹 브라우저에서 사용하는데, 이 DOM에는 치명적인 한 가지 문제점이 있다. 바로 동적 UI에 최적화되어 있지 않다는 것이다. HTML은 자체적으로는 정적이다. 자바스크립트를사용하여 이를 동적으로 만들 수 있다.
하지만, 요즘 흔히 접하는 큰 규모의 웹 애플리케이션, 예를 들어 트위터나 페이스북을 생각해보아라. 스크롤바를 내릴수록 수많은 데이터가 로딩된다. 그리고 각 데이터를 표현하는 요소(element)들이 있다. 요소 개수가 몇 백 개, 몇 천 개 단위로 많다면(예: 페이스북에서 포스트 한 개를 표현할 때 사용하는 <div> 요소 개수는 약 100개이다.) 이야기는 좀 달라진다. 이렇게 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 조금씩 발생하기 시작한다. 느려진다는 말인데, 일부 문서에서는 이를 두고 "요즘 자바스크립트 엔진은 매우 빠른 반면, DOM은 느리다"라고 하는데, 정확한 말은 아니다.
DOM 자체는 빠르다. DOM 자체를 읽고 쓸 때의 성능은 자바 스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않다. 단, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트한다. 이 과정에서 시간이 허비되는 것이다.
해결법
HTML 마크업을 시각적인 형태로 변환하는 것은 웹 브라우저가 하는 주 역할이기 때문에, 이를 처리할 대 컴퓨터 자원을 사용하는 것은 어쩔 수 없다. DOM을 주작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있다. 이런 문제를 해결하려면 DOM을 아예 조작하지 않을 수는 없다. 그 대신 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있다.
리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 마치 실제 DOM의 가벼운 사본과 비슷하다.
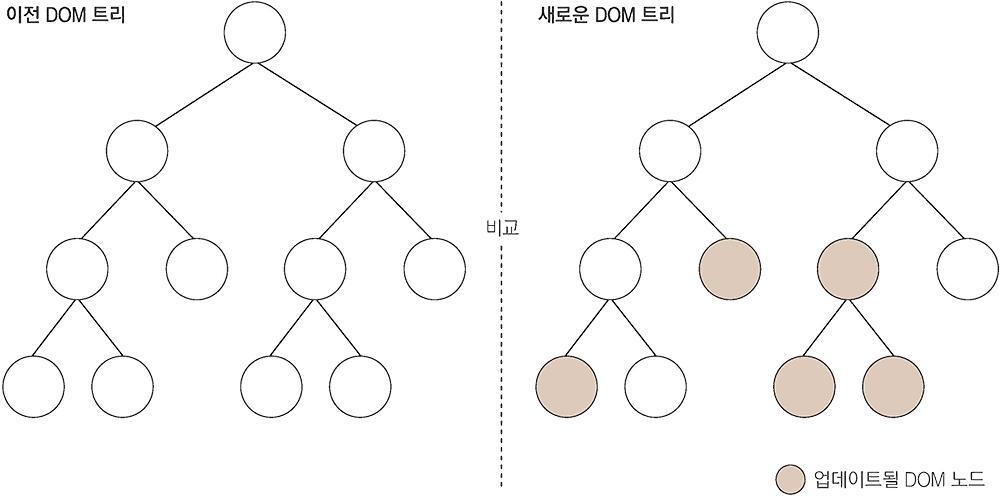
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 밟는다.
1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
3. 바뀐 부분만 실제 DOM에 적용한다.
이전 절에 있던 그림을 다시 복습해보자. 여기서 오른쪽의 '새로운 DOM 트리'가 바로 Virtual DOM이다.

오해
Virtual DOM을 사용한다고 해서 사용하지 않을 때와 비교하여 무조건 빠른 것은 아니다. 리액트 매뉴얼에는 다음 문장이 있다.
'우리는 다음 문제를 해결하려고 리액트를 만들었습니다.'
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기그렇다, 결국에는 적절한 곳에 사용해야 리액트가 지닌 진가를 비로소 발휘할 수 있다. 리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고, 또 작업이 매우 간단할 때는(예: 단순 라우팅 정도만 있는 정적인 페이지) 오히려 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 한다.
리액트와 Virtual DOM이 언제나 제공할 수 있는 것은 바로 업데이트 처리 간결성이다. UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 어데이트에 접근할 수 있다.
기타 특징
일부 웹 프레임워크가 MVC 또는 MVW 등의 구조를 지향하는 것과 달리 리액트는 오직 뷰만 담당한다. 다시 한번 강조하면 리액트는 프레임워크가 아니라 라이브러리다. 다른 웹 프레임워크가 Ajax, 데이터 모델링, 라우팅 등과 같은 기능을 내장하고 있는 반면, 리액트는 정말 뷰만 신경 쓰는 라이브러리이므로 기타 기능은 직접 구현하여 사용해야 한다.
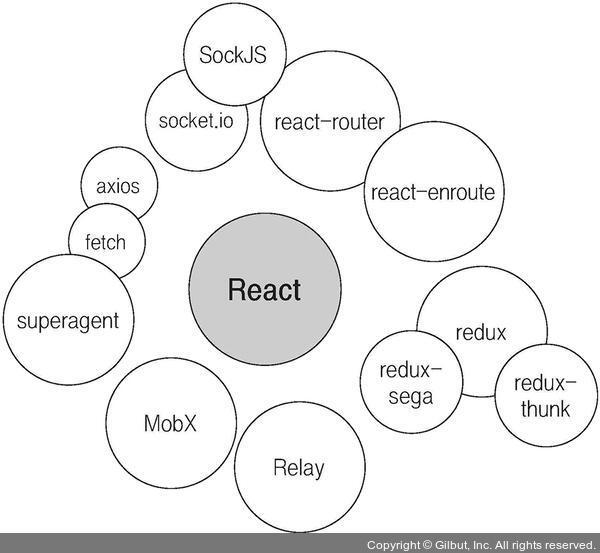
다른 개발자들이 만든 라이브러리, 즉 라우팅에서는 리액트 라우터(react-router), Ajax 처리에는 axios나 fetch, 상태 관리에는 리덕스(redux)나 MobX를 사용하여 빈자리를 채우면 된다. 해당 분야에서 마음에 드는 라이브러리를 사용하면 되니까 자신의 취향대로 스택을 설정할 수 있다는 장점이 있지만, 여러 라이브러리를 접해야 한다는 단점도 있다.

또 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있다. 예를 들어 Backbone, js, AngularJS 등의 프레임워크와 함께 언제든지 사용할 수 있다.

출처: <리액트를 다루는 기술> 길벗 출판사
'React' 카테고리의 다른 글
| 엔지니어가 리액트를 선호하는 이유 (0) | 2022.12.09 |
|---|---|
| Material-UI 시작하기 (0) | 2022.12.08 |
| 리액트(React)의 이해 (0) | 2022.12.02 |
