
웹 기술의 진화
웹은 1993년 HTML 기반의 정적 페이지에서부터 시작되었다. 이 때 모든 웹사이트의 주요 기능은 단순히 링크가 전부였다.
사람들이 정적 웹사이트에 지루함을 느끼기 시작할 때, 누군가가 "정적인 페이지를 동적으로 만들자"라고 외쳤고, 그렇게 자바스크림트(Javascript)가 탄생했다.
그로부터 몇 년 후, 존 레식은 여러 브라우저에서 정상적으로 작동하는 자바스크립트 코드를 개발자들이 쉽게 작성할 수 있도록 jQuery를 만들었다. 이후 2010년 구글에선 강력한 단일 페이지 웹 애플리케이션(single-page web application)을 구축할 수 잇는 Angular JS를 소개해, 큰 인기를 끌었다.
그리고 2013년에는 페이스북의 소프트웨어 엔지니어인 Jordan Walke가 리액트를 공개했다. 인생의 모든 것이 그렇듯 기술도 변화하고 성장한다. 개발자들이 프로그램을 빌드하는 더 나은 방법을 찾기 시작하면, 이에 대응하는 라이브러리와 프레임워크가 만들어진다. 또한 특정 기능이 필요할 때마다 어떤 개인 또는 팀이 그 기능을 개발하고, 많은 사람들과 함께 발전시킨다.
응용프로그램의 프론트엔드(사람들이 보고 조작할 수 있는 화면)를 구축하는 데 사용되는 리액트가 지금과 같은 큰 인기를 끌게 된 이유를 살펴보자.
엔지니어가 리액트를 선호하는 이유
1) 속도와 성능
모든 응용 프로그램에는 상태(state)가 있다. 상태는 지금 어떤 것이 노출되고 있고, 선택되어 있는지 항목 등의 정보를 저장하고 있다.
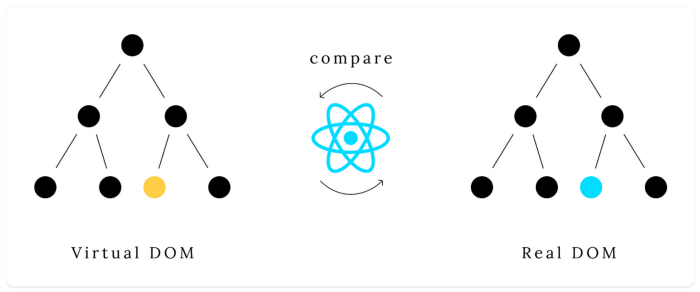
리액트의 가장 특별한 점은 응용 프로그램의 상태를 처리하는 방법이다. 리액트는 실제 DOM[1](Document Object Model)의 가상 복사본인 Virtual DOM이라는 개념이 있다.

리액트의 장점은 사용자가 프로그램을 조작하여, 상태가 변경될 때 빛을 발한다. Virtual DOM 덕분에 리액트를 사용한 페이지는 변화가 필요한 부분의 UI만 선태적으로 업데이트하는 것이 가능하다.
2) 학습 곡선(Learning Curve)
다른 많은 라이브러리와 프레임워크와 달리 리액트의 문법은 일반 자바스크립트와 거의 유사하다. 그렇기 때문에 자바스크립트에 익숙한 개발자는 며칠 만에 리액트를 익히는 것이 가능하다. 또한 리액트를 배우는데 참고할 만한 문서와 튜토리얼, 교육 등이 많기 때문에 라이브러리나 프레임워크에 비해 배우기 쉽다.
3) 재사용성
리액트를 사용하는 개발자는 컴포넌트라고 불리는 작은 요소들을 빌드하고, 그것들을 조합해서 더 큰 단위의 컴포넌트를 빌드한다. 이 모든 컴포넌트를 사용하여 프로그램을 만들 수 있다.

컴포넌트는 보통 독립적이며, 각자가 자체 로직을 가지고 있다. 또한 더 큰 시스템에서 플러그인으로 사용할 수도 있다. 예를 들어 프로그램에서 새로운 UI 블록을 추가해야 하는 경우, 이전에 만들어둔 컴포넌트를 가져와서 사용할 수 잇다.
재사용할 수 있는 컴포넌트의 가장 큰 장점은 프로그램에 일관된 느낌을 제공할 수 있다는 것과 유지 보수 및 확장에 용이한 점이 있다.
대체로 디자인 시스템들의 작동 원리는 매우 비슷하지만, 코드의 UI 컴포넌트에는 단순히 디자인적 요소뿐만 아니라 많은 기능이 포함되어 있다. 리액트가 많은 인기를 얻은 가장 큰 이유는 소프트웨어를 구축하는데 효율적인 컴포넌트 베이스의 방법론을 채택했기 때문이다.
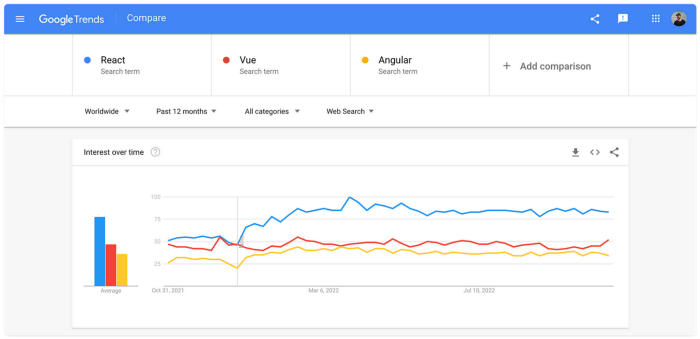
4) 높은 인기
단순히 인기가 높다는 것이 리액트의 장점은 아니지만, 인기에 따라오는 부가적인 가치는 리액트의 장점이라고 할 수 있다.

부가 가치 목록
- 무수히 많은 튜토리얼과 교육 자료
- 개발자 사이에 인기가 높기 때문에 리액트 기술자를 채용하ㅣ 쉬움
- 개발을 편하게 해주는 수많은 플러그인이 있음
- 약 50만 개의 리액트 관련 질문과 답변을 스택 오버플로우에서 찾을 수 있음
- 메타가 운영하기 때문에 안정성과 잦은 업데이트가 보장됨
- 무려 1,770만에 이르는 주가 다운로드 수
출처: https://yozm.wishket.com/magazine/detail/1817/?utm_source=stibee&utm_medium=email&utm_campaign=newsletter_yozm&utm_content=contents
'React' 카테고리의 다른 글
| Material-UI 시작하기 (0) | 2022.12.08 |
|---|---|
| 리액트(React)의 특징 (0) | 2022.12.02 |
| 리액트(React)의 이해 (0) | 2022.12.02 |
